Make your GitHub profile stand-out!
If you work in technology whether you are a developer, an IT pro a DBA, a data scientist or something else, most probably you have a GitHub account. You could be an active contributor on the platform or just using content from others’ repositories. In all cases, your GitHub account is something that tells a lot about who you are and what impact you are having in your area of expertise, lots of recruiters and hiring managers already look at your GitHub account and activity to evaluate your contributions, skills and ability to learn.
I’m already very active on GitHub and submit daily PRs and issues, should i keep reading ?
Yes, please 😄
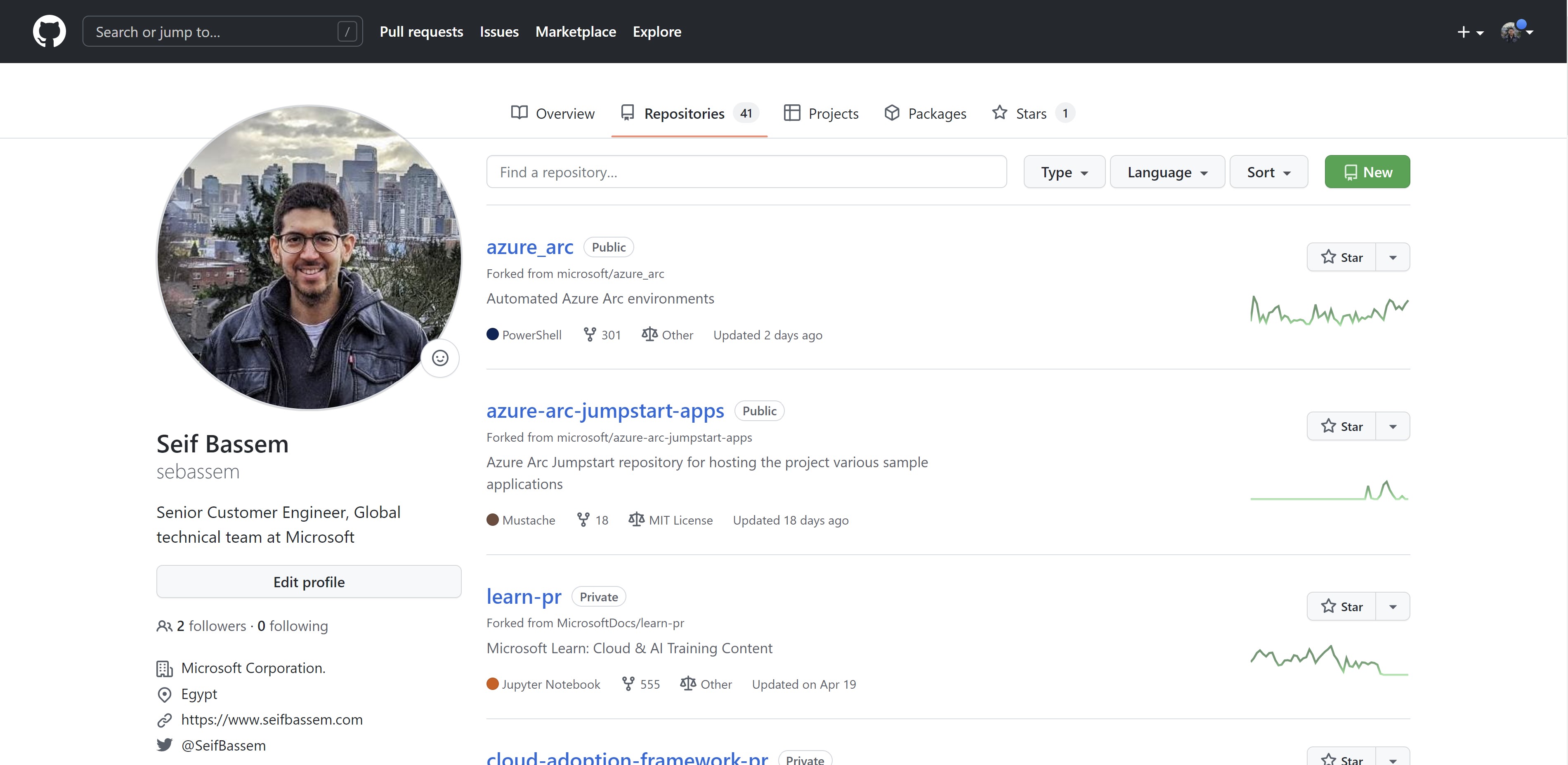
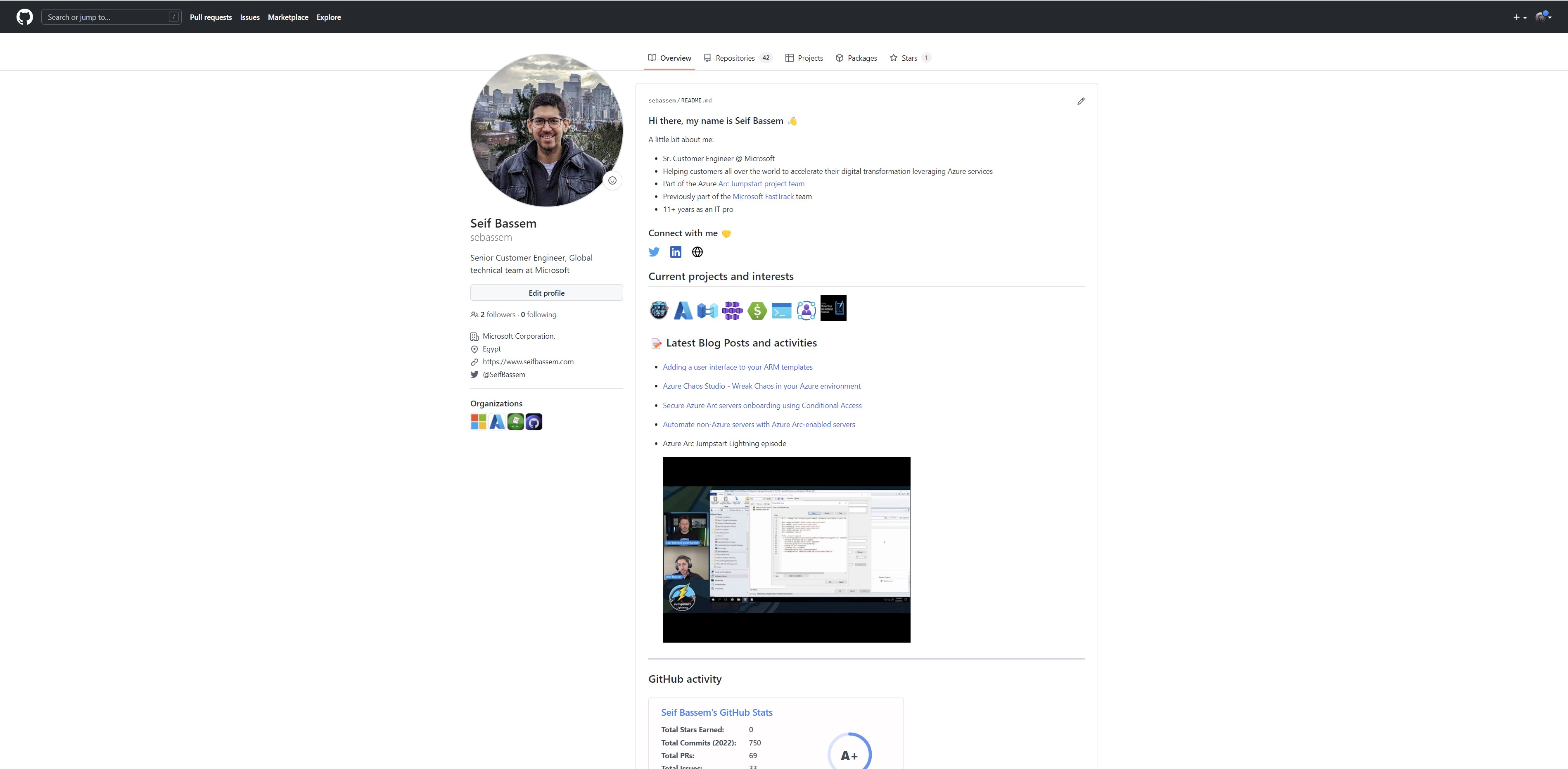
Let’s take a look at my GitHub account as an example (it should resemble most of the GitHub accounts ).

We can see some latest repository where I had some activity, on the left we can see some basic information like on Twitter handle, personal blog and place of work. But nothing stands out , pretty standard stuff 🙄. The problem with how my account’s landing page looks like is that its pretty much the default look and nothing stands-out from others. Let’s see how we can fix that.
GitHub Profile README to the rescue
GitHub introduced some years back a feature which allows you to crate a customized landing page for your GitHub account where you can basically do whatever customization you would like to make your landing page more personal and more interesting.
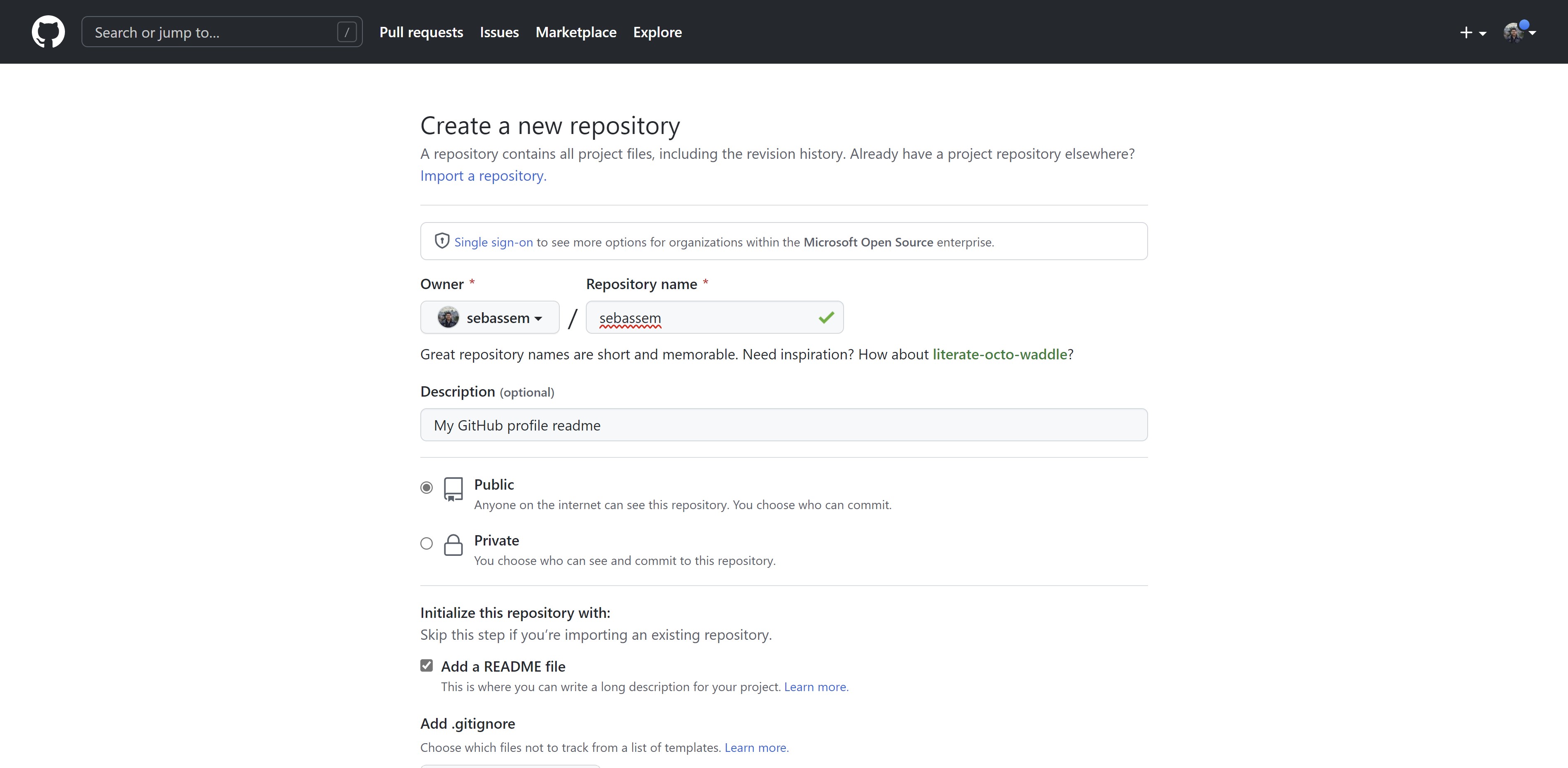
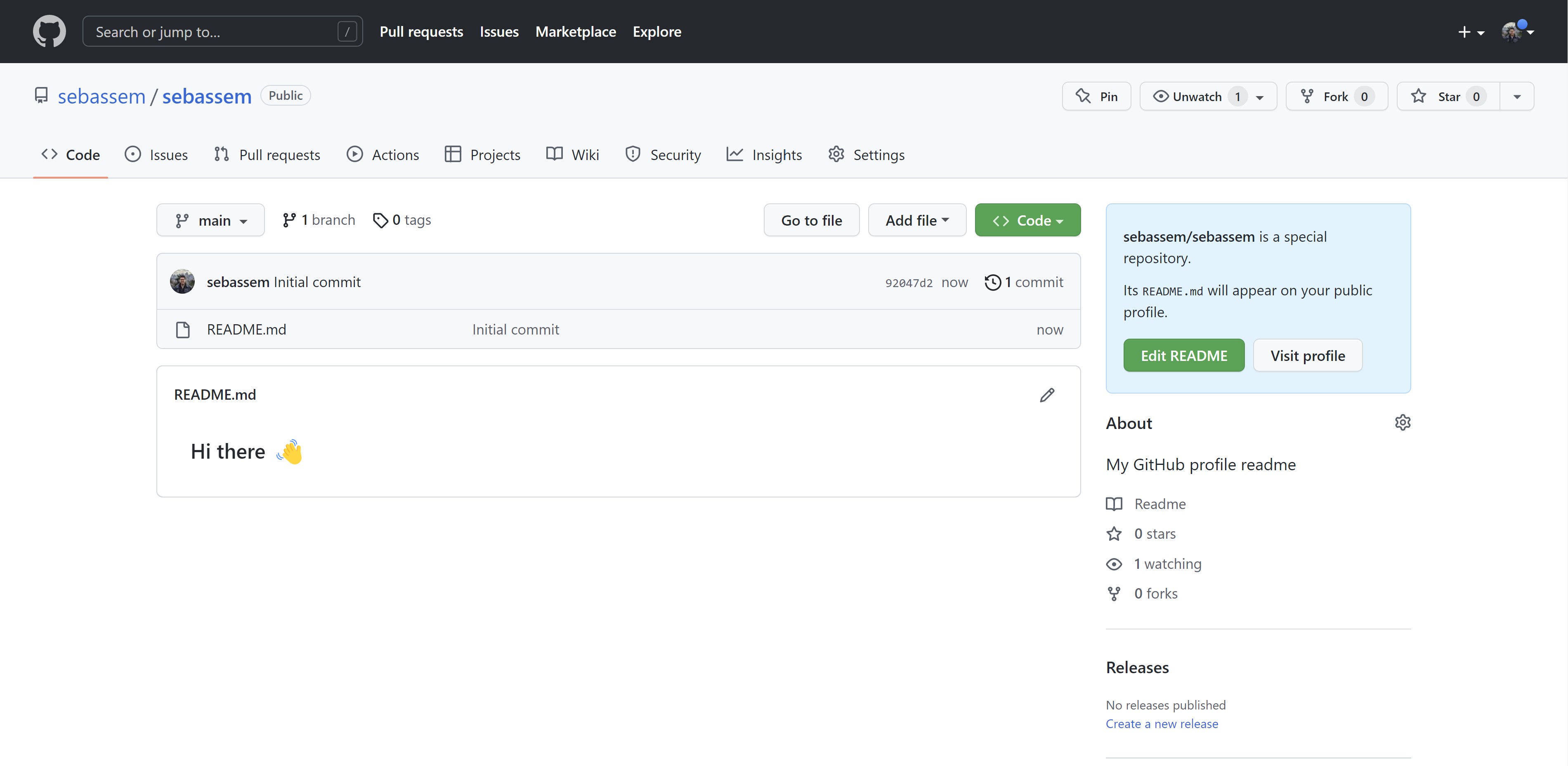
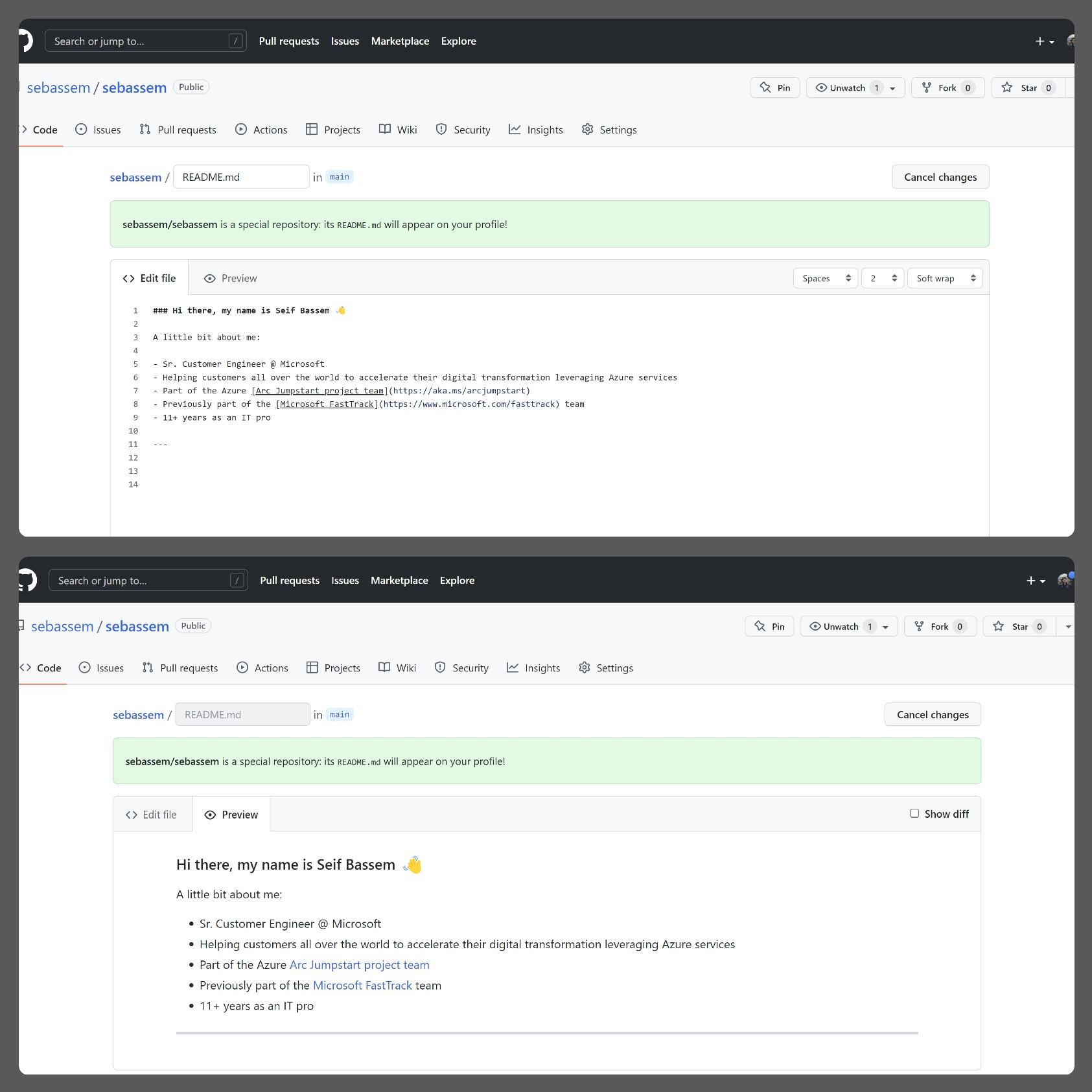
The first step is to create a new repository having the same name as your GitHub account. have it configured as public and select the option to add a README. In my case the repository will be named sebassem as my account.


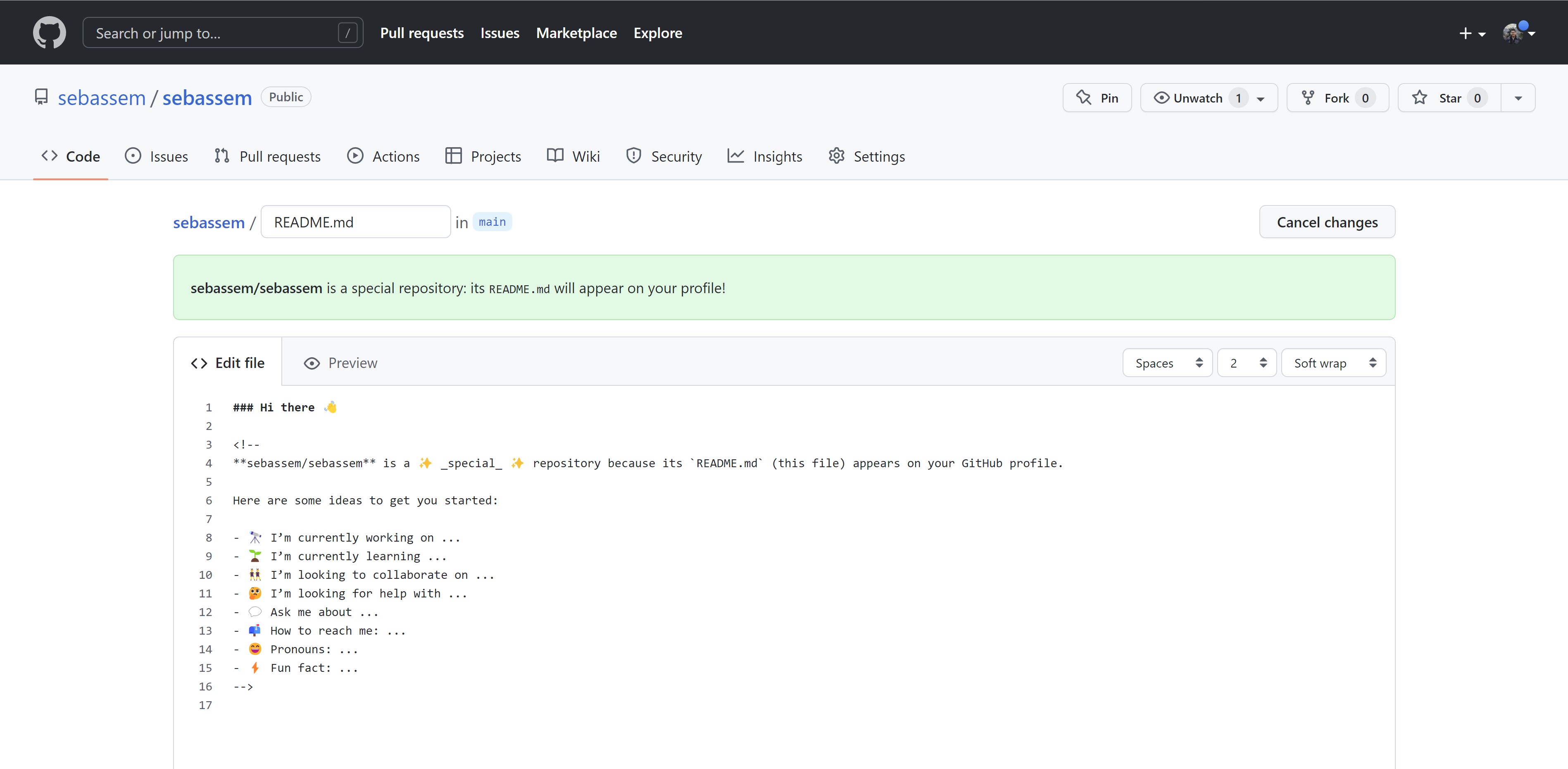
GitHub detects that we are creating a profile README and adds some boilerplate to be used. Pretty neat 👍

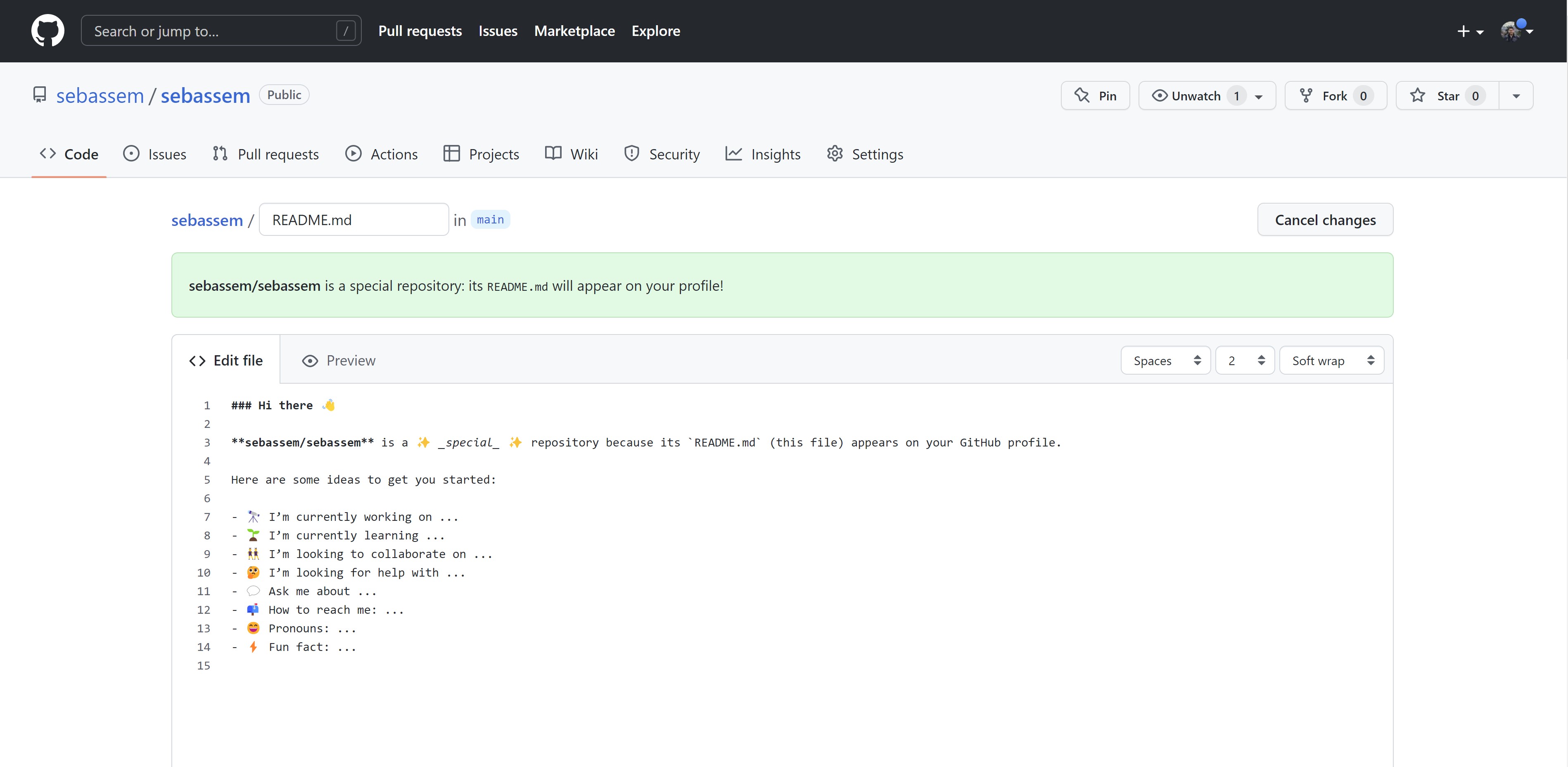
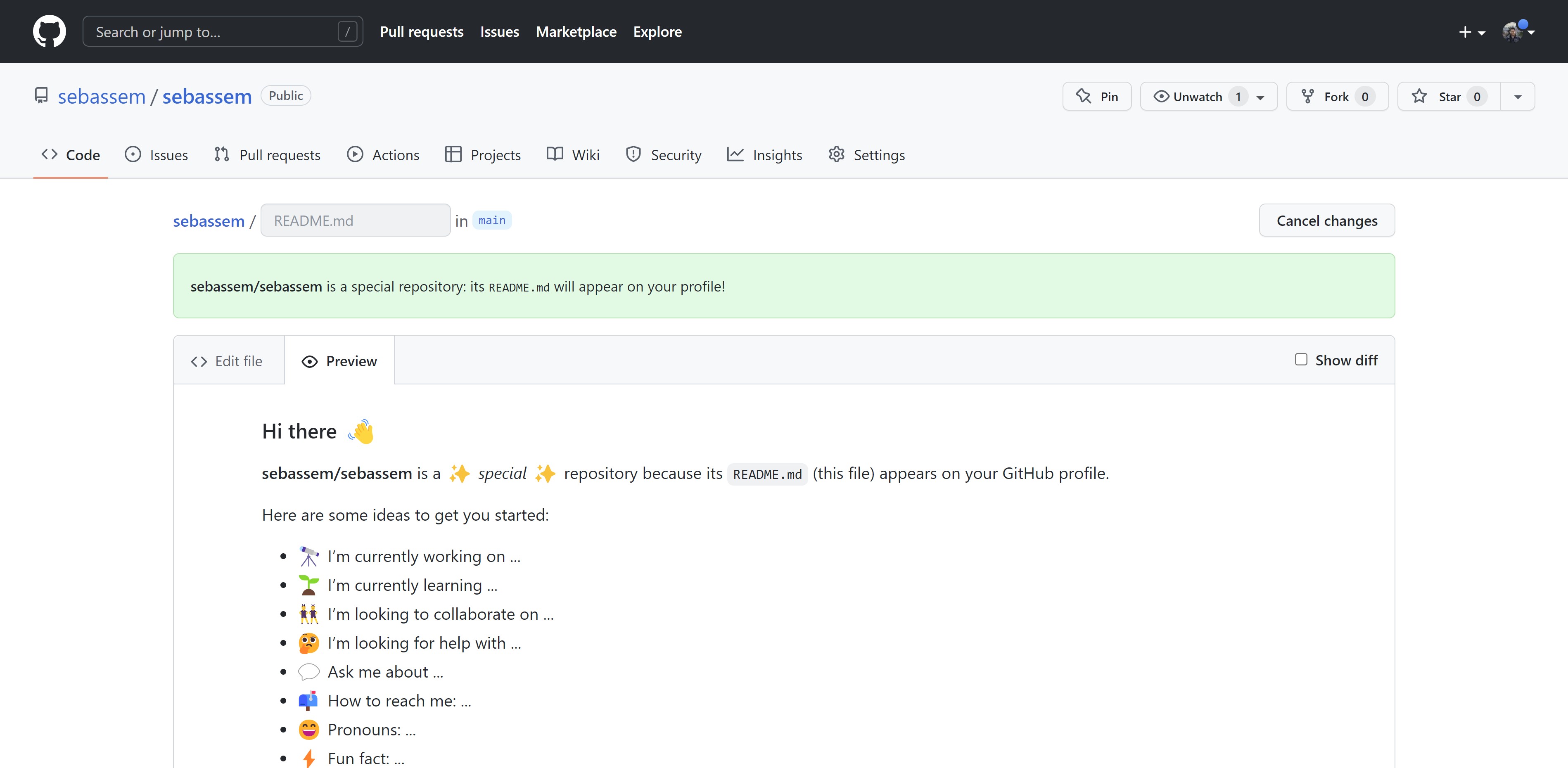
Let’s uncomment the markdown code generated and see how it will look like.


It definetly looks good but we will remove it for now and create our own markdown. Don’t worry, if you don’t know markdown, there are plenty of content that you can use which I will share later in the post.
Planning my GitHub Profile README
You need to think about what do you want others knowing about you when they visit your GitHub account, for me I would like to showcase the following:
- Basic information about me
- How to reach me ? (Blog, social media acconuts,…etc)
- My latest blog posts and activities
- My current projects and interests
- Some GitHub stats showing my contributions
Building my GitHub landing page
Lets first type in the basic information markdown

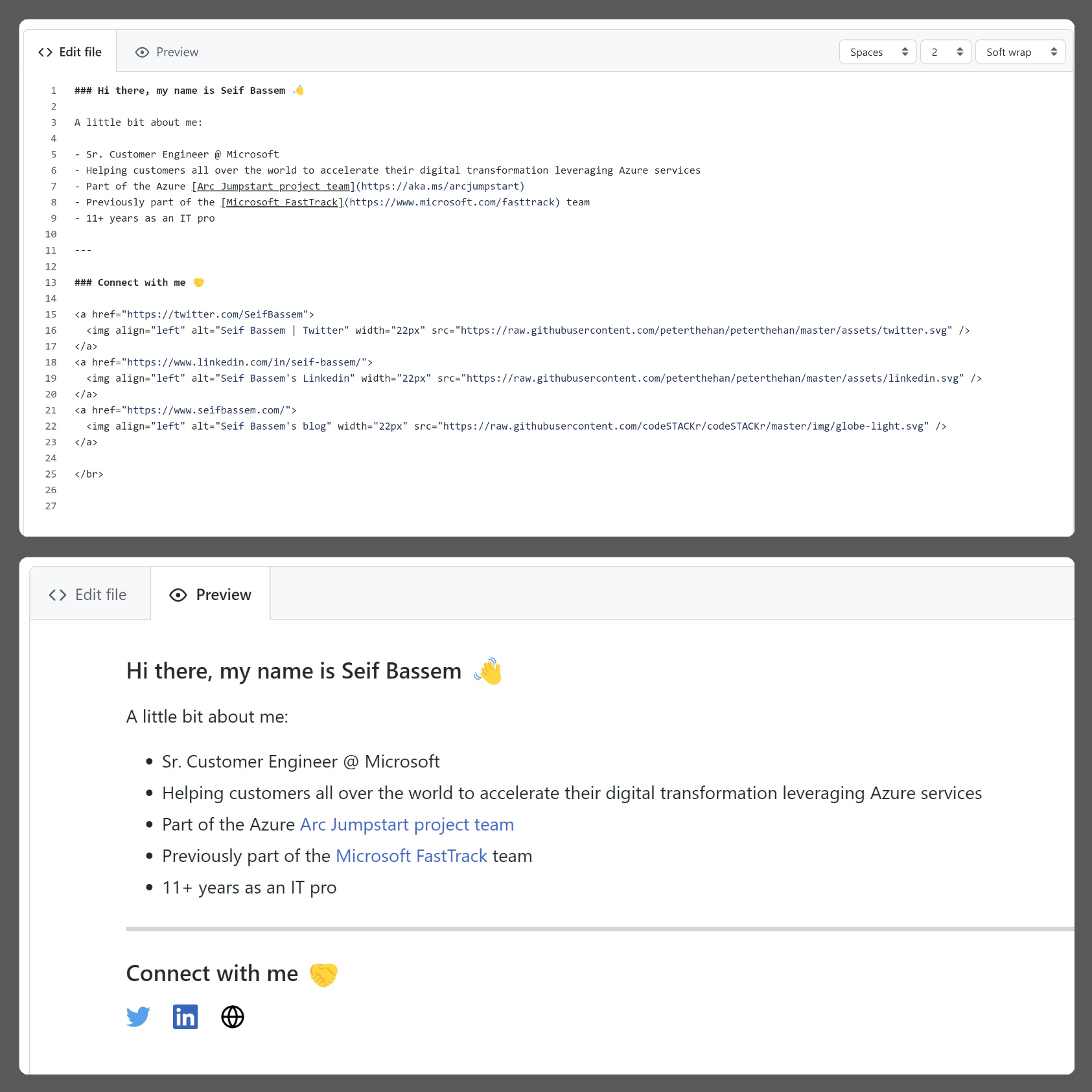
Next for the “How to reach me” section, we would need to add some HTML code to showcase the social media icons (you can add any icons if you have the URL or already storing them in your repo).

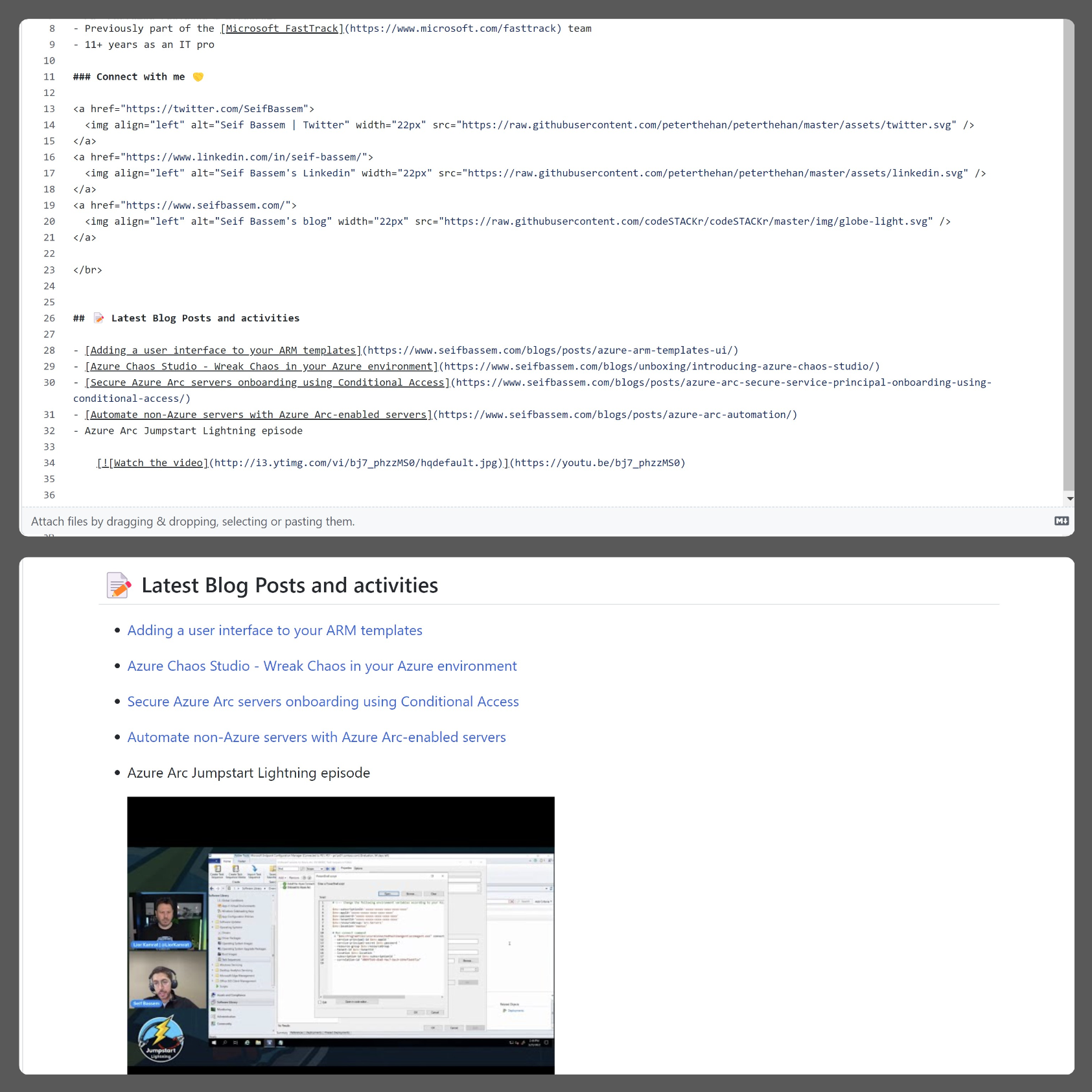
To add my recent blog posts, I can add them manually and keep them updated or there are some really cool GitHub actions workflow that do the job for you.

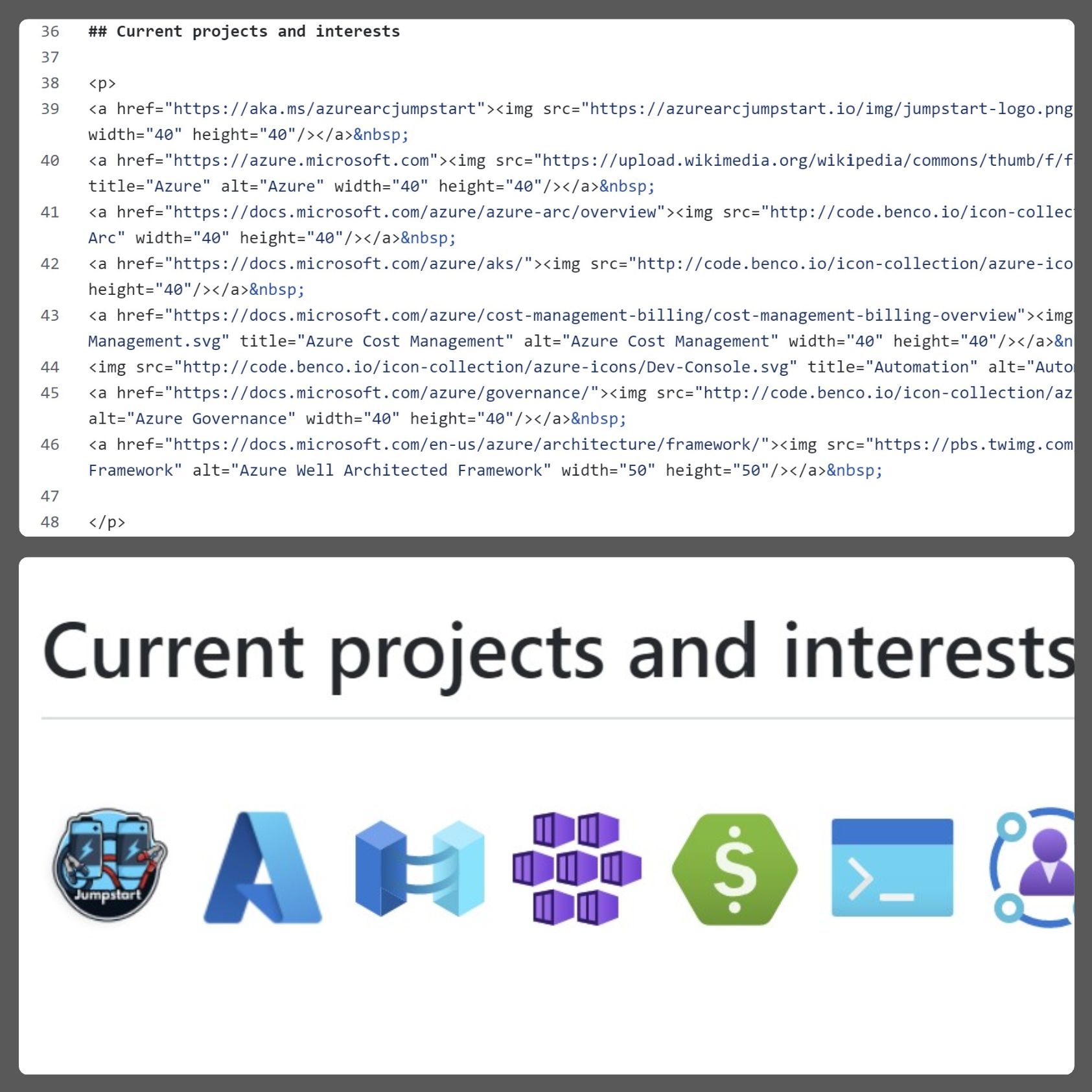
Similar to the social media part, I will add a section for my current projects and interests using HTML.

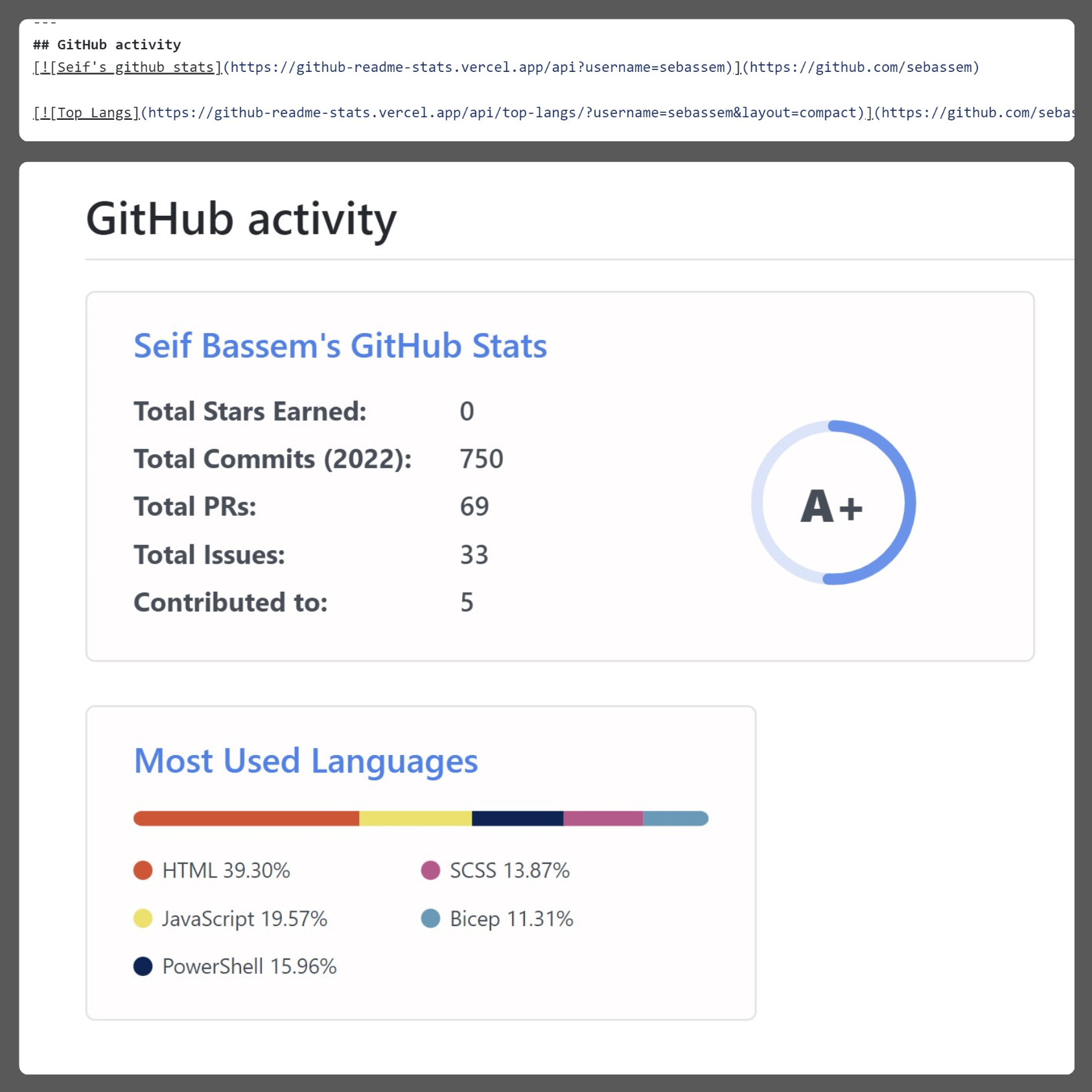
Finally, let’s add some GitHub stats to show our contributions and activities. There are lots of ready made code available to generate your stats, all you need to do is provide your GitHub Id and just copy/paste.

Let’s now look at how my GitHub profile looks like after committing those new tweaks.

Resources
Check out this repository for inspiration, examples and tools you can use to make your GitHub repository stand out.
Share on:You May Also Like
Tips - Get availability zones for an Azure region
Recently I was working on a Bicep project and I needed to find if a …
Continuously deploy your infrastructure via Bicep and azd
In this post, I will go through how the Azure Developer CLI (azd) can …
Crash test the resiliency of your zone-redundant solution!
Remember that time your app mysteriously tanked during peak traffic? …